
<목표>
- 몇년 전부터 아두이노를 통한 IoT 개발이 정말 많이 이루어지고 있다.
자료가 많이 없어서 이렇게 글을 써보려 한다.
아두이노에 ESP8266 모듈을 장착하면 아두이노로 wifi연결을 통해 인터넷에 접속할 수 있다.
그리고 웹 서버도 만들 수 있는데, 이 웹서버를 통해서 센서값 등을 표현시킬 수도 있다.
그 방법을 한번 알아보자.
<준비물>
아두이노, ESP8266 모듈,
또는 아두이노 NodeMCU 같은 ESP8266이 포함된 개발보드,
CDS센서
LED
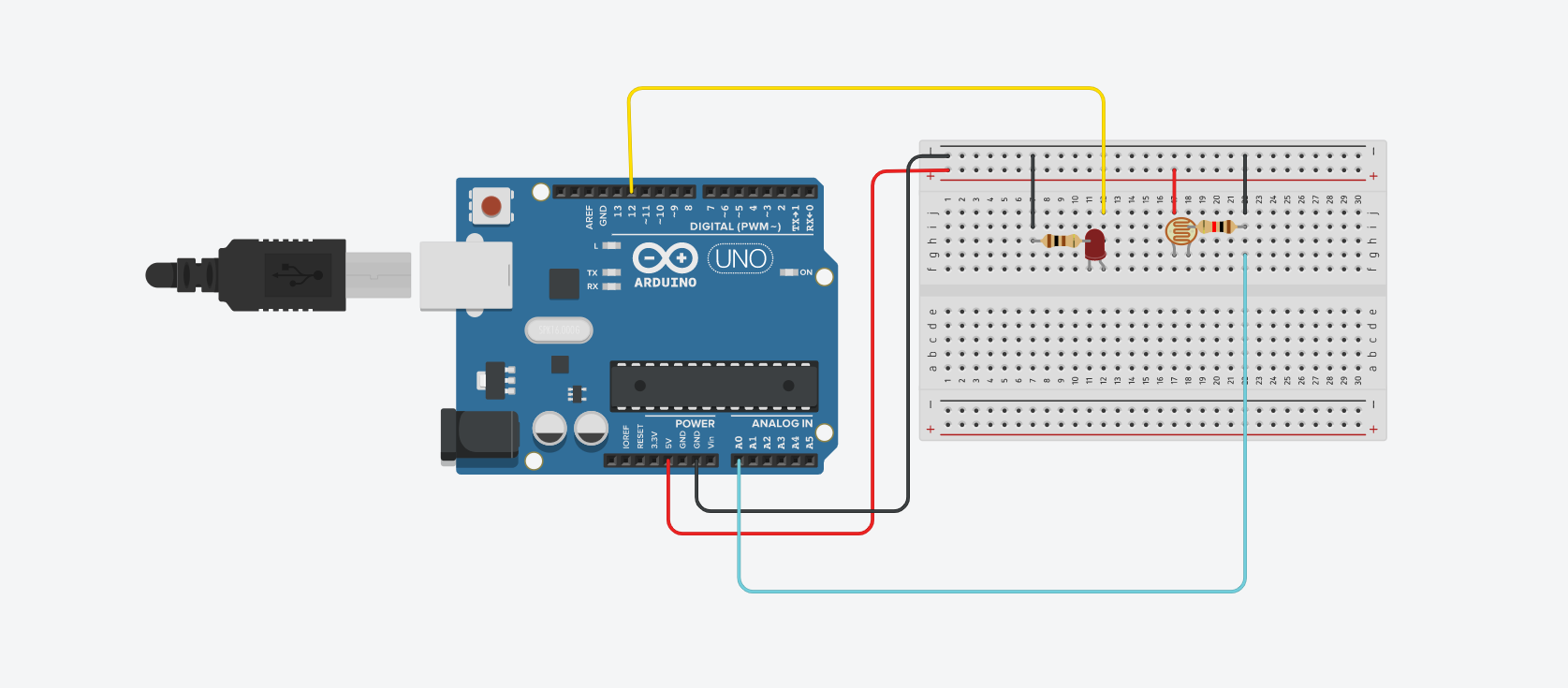
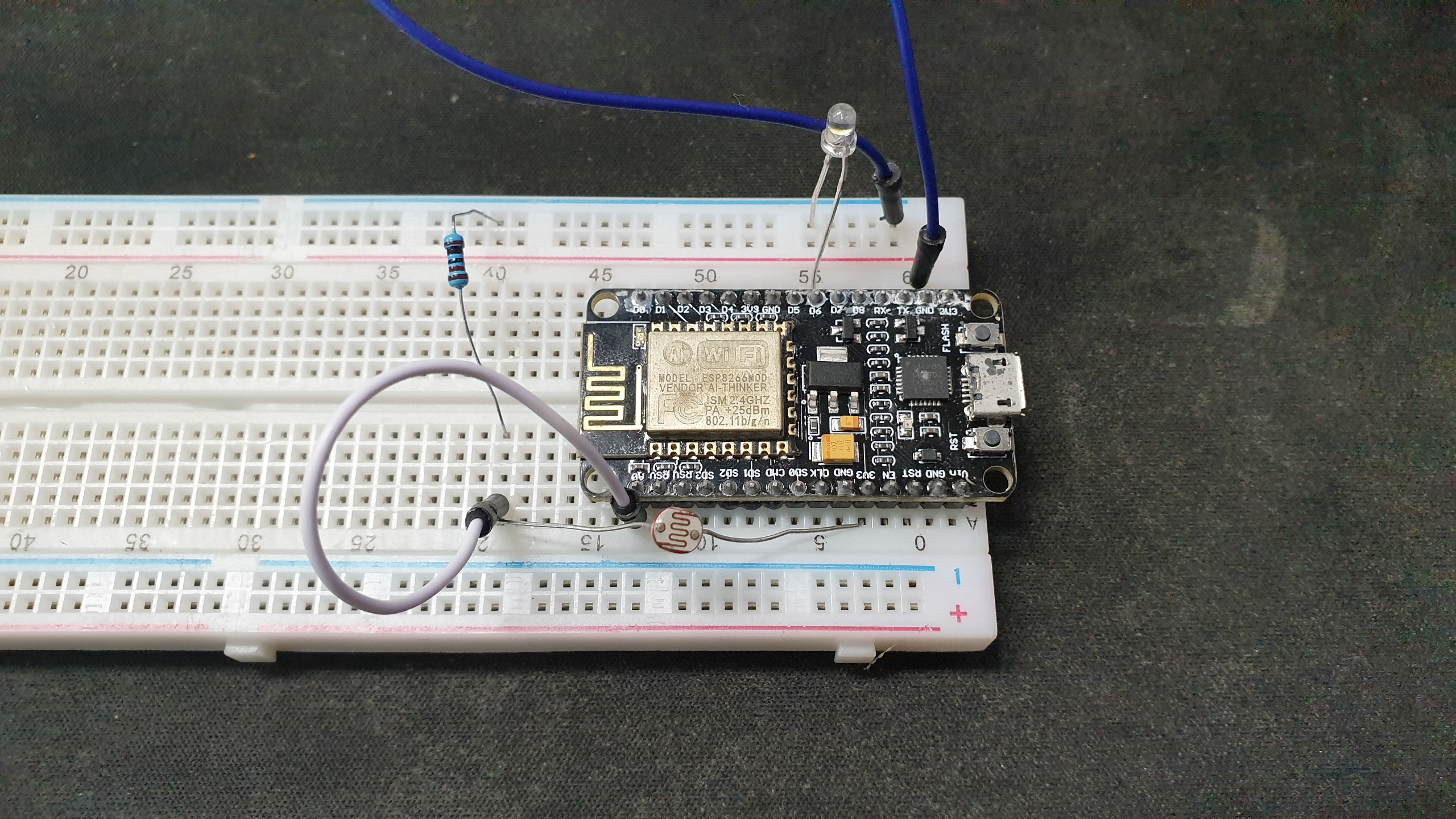
<회로도>

아날로그 0번에서 CDS 센서값을 읽어오고,
주변이 밝으면 LED를 끄고,
어두우면 LED를 키는 회로를 구성하였다.

필자는 NODE MCU를 이용해서 회로를 구성하였다.
아두이노에 ESP8266 wifi 모듈을 연결하면 똑같이 사용 가능하다.
<코드>
코드 작성에 앞서서
일단 아두이노(프로그램) 세팅을 해주어야 한다.
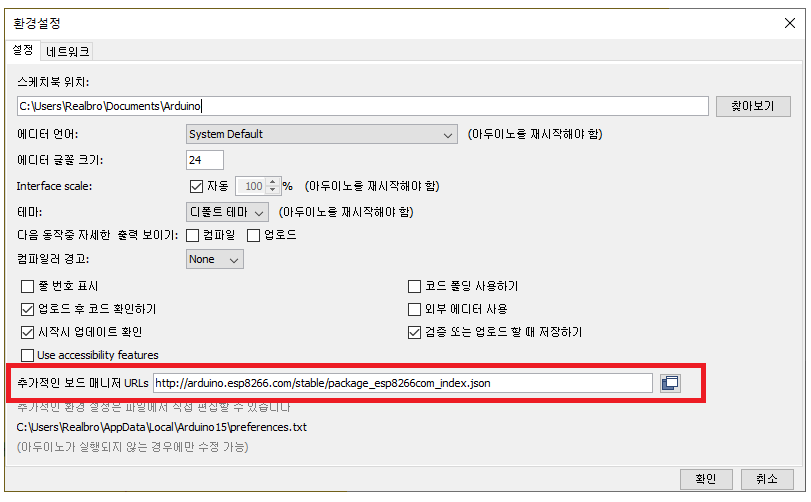
아두이노 환경설정에서

추가적인 보드 맨니저 URL 을 추가해주어야 한다.
http://arduino.esp8266.com/stable/package_esp8266com_index.json
위의 주소를 추가하면 된다.
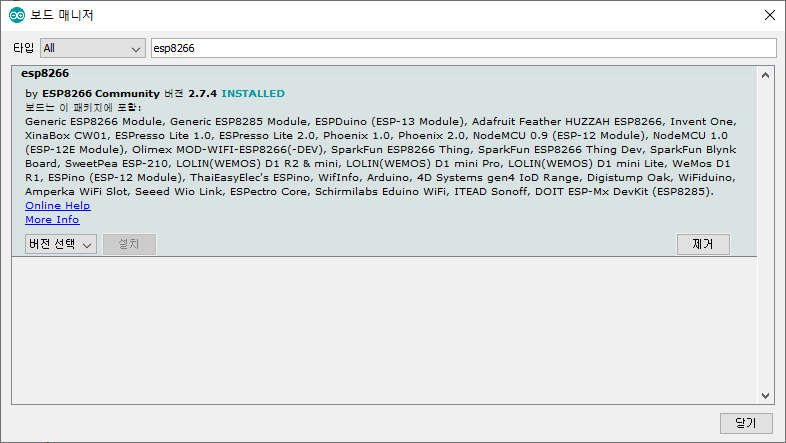
그리고 툴>보드>보드매니저 에 들어가서

위의 최신 버전을 설치해주면 된다.
#include <ESP8266WiFi.h>
const char* ssid = " "; // 사용 중 인 와이파이 이름
const char* password = " "; // 와이파이 패스워드
WiFiServer server(80);
void setup() {
pinMode(A0,INPUT);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(12, OUTPUT);
Serial.begin(115200); // 시리얼 통신, 속도 115200
delay(10);
Serial.println();
// Connect to WiFi network
WiFi.mode(WIFI_STA);
Serial.println();
Serial.println();
Serial.print("Connecting to ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(100);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
// Start the server
server.begin();
Serial.println("Server started");
// Print the IP address
Serial.println(WiFi.localIP());
}
void loop() {
int val = analogRead(A0); // cds 센서값 저장
delay(50);
Serial.println(val);
WiFiClient client = server.available();
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connection: close");
client.println("Refresh: 1"); // 자동으로 웹페이지 새로고침 (1초 설정)
client.println();
client.println("<!DOCTYPE html>");
client.println("<html xmlns='http://www.w3.org/1999/xhtml'>");
client.println("<head>\n<meta http-equiv='Content-Type' content='text/html; charset=utf-8' />");
//client.println("<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\" />");
//client.println("<head>\n<meta charset='UTF-8'>");
client.println("<title>DIYver tistory blog test</title>"); // 웹 서버 페이지 제목 설정
client.println("</head>\n<body>");
client.println("<center>");
client.println("<H1>Node MCU Sensor Test</H1>"); // 페이지 내용 설정
if (val < 250 ) {
client.print("<H2>DARK !</H2> ");
client.println("<br>");
client.println("<H3>LED ON</H3>");
client.println("<br>");
client.println("<H4>Sensor Value</H4>");
client.println(val);
digitalWrite(LED_BUILTIN, LOW); // LED ON
digitalWrite(12, HIGH); // LED ON
}
else
{
client.print("<H2>BRIGHT </H2>");
client.println("<br>");
client.print("<H3>LED OFF</H3>");
client.println("<br>");
client.println("<H4>Sensor Value</H4>");
client.println(val);
digitalWrite(LED_BUILTIN, HIGH); // LED OFF
digitalWrite(12, LOW); // LED OFF
}
client.println("<br>");
client.println("<br>");
client.println("<H1> 블로그 주소 https://diyver.tistory.com </H1>"); // 페이지 내용 설정
client.println("<pre>");
client.print("</body>\n</html>");
}
제일 중요한 것은 윗 줄에 쓴
wifi ssid와 password 를 잘 적어주어야 하다는 것이다.
큰 따옴표 안에 직접 입력해두면 된다.
<실행 결과>
코드 실행은 위의 시연 영상을 확인하면 된다.
아두이노로 wifi에 접속해서 웹서버를 만들었고,
자신이 원하는 제목과 글을 출력할 수 있으며,
실시간으로 센서값을 출력할 수 있는 것을 확인할 수 있다.
참고로 만들어진 웹서버 주소는 공유기를 통해서 알아도 되지만,
코드를 업로드 할 때, 시리얼 모니터를 켜놓고 하면 만들어진 웹서버 주소가 뜨게 된다.
이처럼 아두이노와 ESP8266 모듈만 있더라도 간단한 웹서버를 만들어서 시제품 테스트를 진행할 수 있다.
또한 안드로이드와 IOS 어플을 개발하고,
웹서버에 올라와있는 데이터 값을 불러와서 사용할 수 있다.
웹서버 내용은 HTML 을 따른는데,
우리가 컴퓨터로 다루는 HTML에 비하면 사용할 수 있는 것이 제한적이다.
일단 이미지를 올리지 못한다는 것이 좀 단점이다.
다른 방법이 있겠지만, 쉽지가 않다는 뜻이다.
아두이노 코딩 다루기도 벅찬데 HTML 까지 알아야 하다니;;
아무튼 이정도만 알아도 어지간한 상황에서 구현하고 싶은 것들은 다 구현할 수 있다.
※ 궁금하시거나 질문사항이 있으시면 댓글로 작성해주시면 답변해 드릴 수 있는 부분에서 친절히 답변드리겠습니다!

'코딩 > 아두이노' 카테고리의 다른 글
| 아두이노 버튼 노이즈를 제거해보자, Debounce 이해하기 (0) | 2020.12.23 |
|---|---|
| 아두이노 입출력 인터럽트에 대해서 알아보자 attachInterrupt() (2) | 2020.12.23 |
| 아두이노 내부전원으로 서보모터(SG-90) 여러개 사용하는 방법 (0) | 2020.10.16 |
| 모스펫으로 DC모터 제어하는 방법 ( IRFZ44N ) (6) | 2020.09.14 |
| 아두이노에서 서보모터 SG-90 사용하는 방법 (0) | 2020.09.14 |




댓글