
<목표>
- 아두이노를 통해서 타이머 같은 기능을 구현하고 싶을때, 디스플레이 장치로 7-segment 를 종종 사용한다.
1개 짜리 말고 4개가 묶여있는 모듈을 사용하는 방법을 알아보자.
<준비물>
- 아두이노(우노, 나노, 메가), 7-segment 모듈(TM1637 chip)

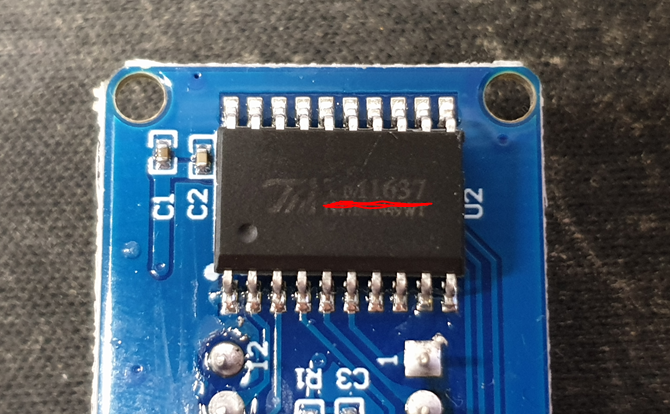
7-segment 모듈은 보통 위와 같이 생겼고, 핀이 4개여야 한다.

자신이 보유하고 있는 7-segment 의 칩이 TM1637 인지 확인해야 한다.
<회로도>

모듈 핀이 총 4개로
CLK DIO VCC GND 핀이 있고,
VCC는 아두이노의 3.3V 또는 5V에 연결한다.
GND는 아두이노의 GND에 연결한다.
CLK는 아두이노의 2핀에 꽂고,
DIO핀은 아두이노의 3핀에 꽂으면 된다.
<코드>
우선 아두이노에서 라이브러리를 설치해야한다.

라이브러리 매니저를 키고 TM1637 을 선택해서 설치해주자.
#include <Arduino.h>
#include <TM1637Display.h>
// Module connection pins (Digital Pins)
#define CLK 2
#define DIO 3
// The amount of time (in milliseconds) between tests
#define TEST_DELAY 2000
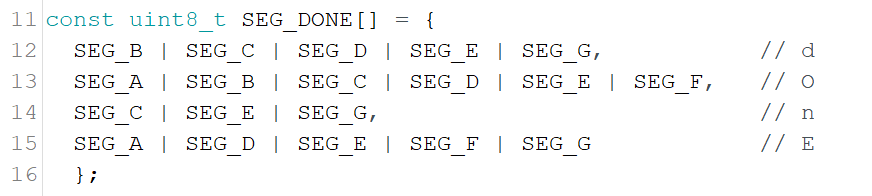
const uint8_t SEG_DONE[] = {
SEG_B | SEG_C | SEG_D | SEG_E | SEG_G, // d
SEG_A | SEG_B | SEG_C | SEG_D | SEG_E | SEG_F, // O
SEG_C | SEG_E | SEG_G, // n
SEG_A | SEG_D | SEG_E | SEG_F | SEG_G // E
};
TM1637Display display(CLK, DIO);
void setup()
{
}
void loop()
{
int k;
uint8_t data[] = { 0xff, 0xff, 0xff, 0xff };
uint8_t blank[] = { 0x00, 0x00, 0x00, 0x00 };
display.setBrightness(0x0f);
// All segments on
display.setSegments(data);
delay(TEST_DELAY);
// Selectively set different digits
data[0] = display.encodeDigit(0);
data[1] = display.encodeDigit(1);
data[2] = display.encodeDigit(2);
data[3] = display.encodeDigit(3);
display.setSegments(data);
delay(TEST_DELAY);
/*
for(k = 3; k >= 0; k--) {
display.setSegments(data, 1, k);
delay(TEST_DELAY);
}
*/
display.clear();
display.setSegments(data+2, 2, 2);
delay(TEST_DELAY);
display.clear();
display.setSegments(data+2, 2, 1);
delay(TEST_DELAY);
display.clear();
display.setSegments(data+1, 3, 1);
delay(TEST_DELAY);
// Show decimal numbers with/without leading zeros
display.showNumberDec(0, false); // Expect: ___0
delay(TEST_DELAY);
display.showNumberDec(0, true); // Expect: 0000
delay(TEST_DELAY);
display.showNumberDec(1, false); // Expect: ___1
delay(TEST_DELAY);
display.showNumberDec(1, true); // Expect: 0001
delay(TEST_DELAY);
display.showNumberDec(301, false); // Expect: _301
delay(TEST_DELAY);
display.showNumberDec(301, true); // Expect: 0301
delay(TEST_DELAY);
display.clear();
display.showNumberDec(14, false, 2, 1); // Expect: _14_
delay(TEST_DELAY);
display.clear();
display.showNumberDec(4, true, 2, 2); // Expect: 04__
delay(TEST_DELAY);
display.showNumberDec(-1, false); // Expect: __-1
delay(TEST_DELAY);
display.showNumberDec(-12); // Expect: _-12
delay(TEST_DELAY);
display.showNumberDec(-999); // Expect: -999
delay(TEST_DELAY);
display.clear();
display.showNumberDec(-5, false, 3, 0); // Expect: _-5_
delay(TEST_DELAY);
display.showNumberHexEx(0xf1af); // Expect: f1Af
delay(TEST_DELAY);
display.showNumberHexEx(0x2c); // Expect: __2C
delay(TEST_DELAY);
display.showNumberHexEx(0xd1, 0, true); // Expect: 00d1
delay(TEST_DELAY);
display.clear();
display.showNumberHexEx(0xd1, 0, true, 2); // Expect: d1__
delay(TEST_DELAY);
// Run through all the dots
for(k=0; k <= 4; k++) {
display.showNumberDecEx(0, (0x80 >> k), true);
delay(TEST_DELAY);
}
// Brightness Test
for(k = 0; k < 4; k++)
data[k] = 0xff;
for(k = 0; k < 7; k++) {
display.setBrightness(k);
display.setSegments(data);
delay(TEST_DELAY);
}
// On/Off test
for(k = 0; k < 4; k++) {
display.setBrightness(7, false); // Turn off
display.setSegments(data);
delay(TEST_DELAY);
display.setBrightness(7, true); // Turn on
display.setSegments(data);
delay(TEST_DELAY);
}
// Done!
display.setSegments(SEG_DONE);
while(1);
}
코드는 위의 코드를 그대로 사용하면 된다.
<실행 결과>
작동영상을 확인해보면 코드 그대로 실행되는 것을 확인할 수 있다.
원래 7segment는 사용하기가 매우 까다롭다.
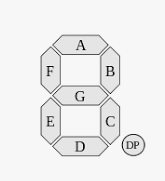
1 글자용을 보면 내부에 LED가 7개가 들어가 있다.

그런데 아래에 점이 있는 경우 DP라고해서 LED가 총 8개가 들어간다.
그래도 숫자를 표현하기 위해서는 7개의 led만 있으면 되므로,
이 모듈의 이름이 7-segment 인 것이다.
원래 각각의 LED를 제어핀으로 제어를 해야하지만
TM1637 같은 칩을 이용하면 여러개의 7-segment도 손쉽게 제어할 수 있게 되는 것이다.
데이터 신호를 TM1637 칩에 보내고,
TM1637 칩에서 각각 segment 들을 제어해서 가능한 것이다.
TM1637 라이브러리를 사용하면 사용법도 정말 간단하다.
display.showNumberDec(301, false); // Expect: _301
위의 코드를 보면 숫자를 십진수로 표현하는데,
301을 표시할 때, 제일 앞의 segment에는 공백을 주고 싶다면
false 옵션값을 넣어주면 된다.
display.showNumberDec(301, true); // Expect: 0301
반대로 모든 자리의 LED가 켜져 있어야 한다면
옵션값에 true 값을 넣어주면 된다.
그러면 0301이 뜨게 된다.
display.setBrightness(k);
위의 함수를 사용하면 밝기 조절도 가능하다.
0~7 단계 까지 있는 것으로 보인다.


그리고 사용자가 글자를 만들어도 된다.
위에처럼 사용자 정의 배열을 만들어주고
점등시키고 싶은 각 자리에 해당하는 세그먼트들을 | 연산으로 입력해주면 된다.
※ 궁금하시거나 질문사항이 있으시면 댓글로 작성해주시면 답변해 드릴 수 있는 부분에서 친절히 답변드리겠습니다!

'코딩 > 아두이노' 카테고리의 다른 글
| [SZH-SSBH-002] 적외선 장애물(물체) 감지 센서 사용하는 방법 (2) | 2021.04.01 |
|---|---|
| 아두이노로 DC모터 속도 제어하기 _ PWM이용 (1) | 2021.03.31 |
| 아두이노로 스마트폰에 Pushbullet을 이용하여 알림 보내기 (40) | 2021.03.25 |
| 아두이노로 AC 전류를 측정해보자 (AC 전류센서 [SEN0211] 사용예제) (1) | 2021.03.22 |
| 엔코더 장착형 N20 모터 제어하기 (0) | 2021.03.19 |




댓글